フロントエンド × デザイン 〜連携強化のためにしていること〜
ワクチン接種により左腕が上がらない、フロントエンドエンジニアのなかむーです。

世の情勢からリモートで作業をされている方も多いと思いますが、フロントエンドチーム/デザインチーム間での連携どのように取っていますか? 物理的に集まる機会も減った今、コミュニケーションコストの増大により細かい部分の認識にズレが生じてしまうこともあるかもしれません。
今回はフロントエンドチームとデザインチームで連携強化を図るためにHiTTOで行っている取り組みをご紹介してみたいと思います!
デザイン関連の本を読む会
まずはデザインについて全員で学んでみようという事でデザイン関連の本を読み進めていく会を実施しました。 読んだ本はこちら↓
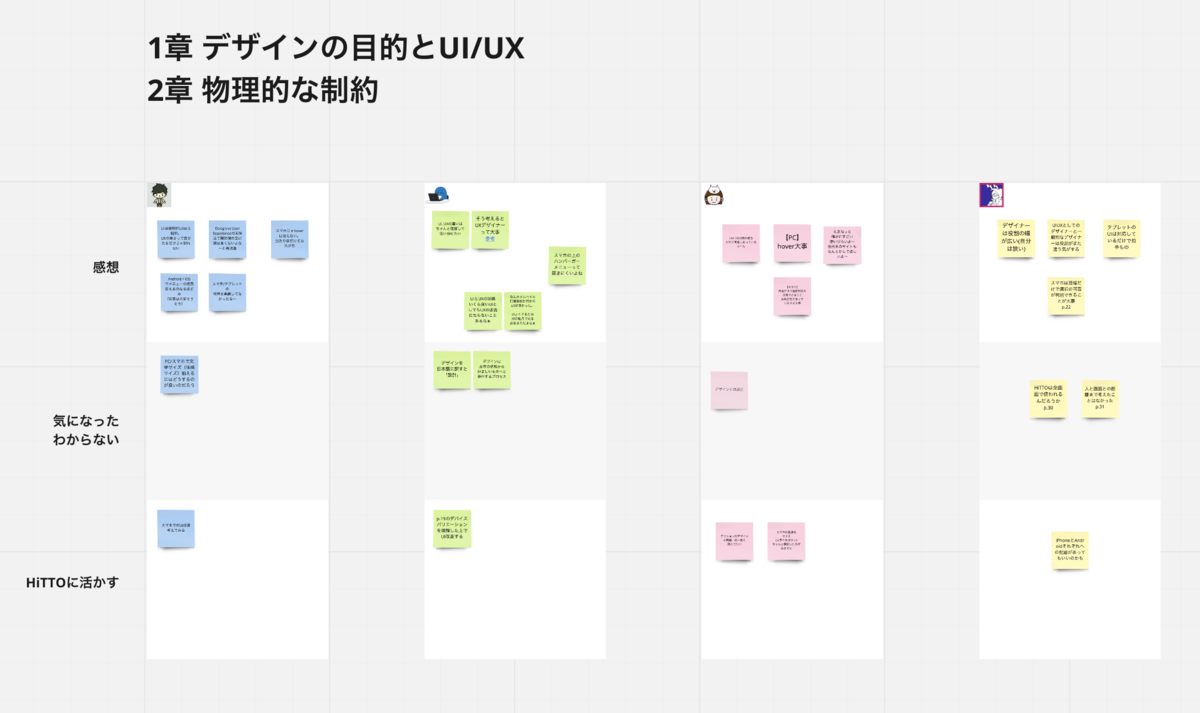
輪読会的なものをやってみるのも初めてだったので毎週1章ずつ各自で読み進め、この会で感想や不明点、プロダクトに活かせそうな事を話すというできるだけ心理的ハードルが高くならないような形で始めてみました。

結果、無理なく読み終える事ができ、上記の本ではECサイトについての例がメインに書かれていて弊社のプロダクトにそのまま取り入れられない部分はあったのですがデザインについて深く考える良いきっかけになったと思います。
Atomic Designの粒度の認識を統一する会
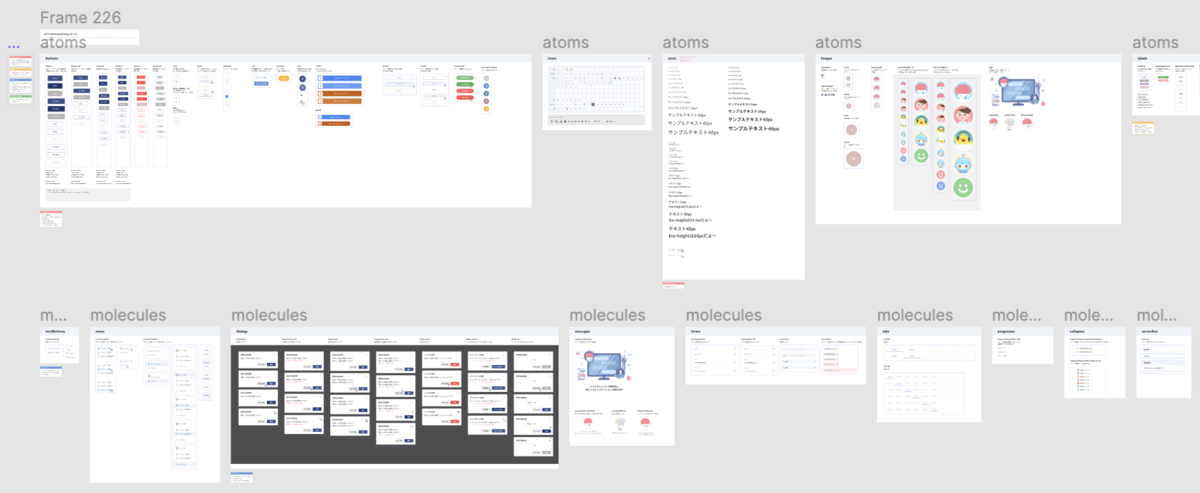
以前よりFigma上のデザインと実装でコンポーネントの粒度が異なるものがある、という課題があり粒度の認識を統一するべく週一でFigmaとにらめっこしました。
atomsのボタン1つから始め、サイズや色、padding等の認識合わせ、「hover時の色は?」「この色使うのはどんな場合?」といった今まで不明瞭だったルールも明確化していきました。

Figma上ですべてのコンポーネントの粒度整理、デザインルール確認が終わり、メンバー感での連携が深まったように思えた会でした。
(フロントエンド側の実装が追いついていないので実装を合わせて行くのが今後の課題。。)
実装後のデザインレビュー
HiTTOではGithub上でのPR作成時にNetlifyを使ってStorybookのBuildとDeployを行っています。
以前よりリリース前のQAでデザインの崩れ等が見つかる事がありQA前にデザイン関連の不具合は潰しておきたいね、という事で上記のStorybookを使って新規コンポーネントの作成時やデザインの大きな変更がある場合にデザイナーチームのレビューを挟む運用にしてみました。
Figma上のデザインとの差異が見つかる事に加え、デザインチームが意図した実装になっているか確認してもらえるので認識のズレもなくなっているのではないかと思います。
ユーザビリティテスト
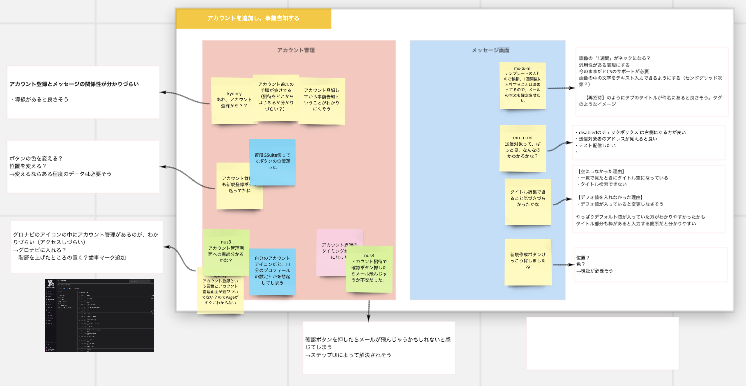
UIの改善点洗い出しの為、HiTTOにjoinして日が浅いメンバーに実際に画面の操作をしてもらい - どの操作で迷っているか - 気づきづらい機能はないか 等の視点で操作を見守る事をやってみました。
一つ一つの操作を取っても画面の操作に慣れてしまっているメンバーからすると結構な気付きがあったように思います。

おわりに
ここまでの取り組みを紹介してきましたが、上記の取り組みは全てリモートで実施しています。 リモートでも十分にコミュニケーション図れていると思えるので今後とも連携強化を図って行きたいです。
ちなみに現状の一番の課題はFigmaのコメントをSlackのチャンネルに流すために使っていたFigma for Slackのインテグレーションが使えなくなったため Figmaのコメントが追いづらくなった件です。。Figmaアプリもメンションしか通知してくれないので中々不便です。

解決策、代替案お持ちの方お待ちしております。